Trabajar con datos y sistemas interconectados puede ser un reto en si mismo, pero si además, nos complicamos desarrollando aplicaciones y web apps solo para realizar procesos de consumo de API. Requiere que se invierta tiempo y recursos desarrollando una interfaz que en realidad no necesitamos. Por ejemplo, tenemos una base de datos que se alimenta de un API tercero consumiento un endpoint empleando GET para hacer un pull de jSON de noticias o información como el clima o las transacciones de Bitcoins u otra criptomoneda.
Es común que el gerente o encargado de proyecto pida a su equipo de programadores una aplicación para acceder a un recurso, consumir el API, leer el json y volcar los datos a un archivo o a una Base de Datos. La primera reacción es hacer una aplicación o una interfaz en algún engine (Vue, Angular, Node) bien pomposa, con pantallas y botones e incluso un login para hacer las operaciones de CRUD. Esto no siempre es la mejor solución.
Como DevOps o incluso como analista de datos, el tiempo es vital, y el tiempo que se toma hacer una aplicación para consumir estos datos puede significar no contar con la información a tiempo para la toma de dcisiones y esto puede costar dinero o incluso perder grandes proyectos. Acceder a la información necesaria debe ser prioritario. Por suerte, exsiten alternativas como la de consumir APIs directamente desde consola (Command prompt o terminal) con javascript, gracias a Node.js y xhr2.
¿Qué necesitamos?
- Node.js (https://nodejs.org/es/)
- xhr2 (https://www.npmjs.com/package/xhr2)
- Editor de textos (https://code.visualstudio.com/)
Paso 1: Instalar el entorno de desarrollo
Si no tienes instalado nodejs en tu computador, necesitas instalarlo. Sigue las instrucciones del sitio oficial de NodeJS. Una vez instalado asegúrate que este este funcional y en la versión estable más reciente con el comando:
node --version
Lo cual debe responder la versión instalada:

Luego, instalamos el package xhr2, que no es más que un emulador de XMLHttpRequest. Recordando que XMLHttpRequest es un objeto “exclusivo” de los navegadores web. De ahí que la primera reacción es hacer un webapp para consumir un API. Con xhr2 podemos crear un cliente HTTPRequest como lo haría cualquier navegador desde un archivo javascript (extension .js). Para instalar xhr2 para nodeJS, utilizamos el siguiente comando:
npm i xhr2
Lo que nos respondería de la siguiente forma:

Al momento de redactar este artículo, la versión estable de xhr2 es la 0.2.1. Puede variar según sean lanzadas actualizaciones.
Por último, pero no menos importante, tenerinstalado el editor de textos. Recomiendo Visual Estudio Code de Microsoft, pero puedes utilizar el que te guste o ya tengas en tu ordenador. Incluso se puede hacer utilizando editores nativos como vi en linux y notepad en windows.
Paso 2: Escribir el script o código para consumir nuestro API desde consola
Empleando el editor de textos creamos un archivo con extensión js o archivo de JavaScript que ejecutaremos desde la linea de comando utilizando node.
Primero necesitamos crear un fichero o archivo. Vamos a llamarlo apiclient.js.
En este archivo vamos a declarar la inclusión del paquete xhr2 como requerida y de forma global, es decir, indicando que el objeto XMLHttpRequest se utilizará xhr2 como implementación para el consumo de datos entre cliente y servidor.
global.XMLHttpRequest = require('xhr2');
var xhr = new XMLHttpRequest();
// Procesar cuando respuesta cuando complete la consulta
xhr.onload = function () {
// Procesamos y validamos la respuesta del servidor: 200 OK o 300 redirect lo cual es una respuesta desde el servidor a nuestra consulta
if (xhr.status >= 200 && xhr.status < 300) {
// que hacer con la respuesta del servidor
console.log('Completado!', xhr);
} else {
// Que hace cuando la respeusta falle
console.log('The request failed!');
}};
Paso 3: Consumir el API
Con nuestro objeto xhr declarado y nuestra función de procesamiento declarada procedemos a indicar empleando la función reservada “open()”, propio de XMLHttpRequest, el método de consumo, en este caso GET y el endpoint del API que deseamos consumir o consultar utilizando la URL completa de consumo, seguido de la funcion resevada “send()” para consumir el API enviando la consulta.
xhr.open('GET', 'https://jsonplaceholder.typicode.com/posts');
xhr.send();
Nuestro archivo se vería de la siguiente manera:
#apiclient.js
global.XMLHttpRequest = require('xhr2');
// Set up our HTTP request
var xhr = new XMLHttpRequest();
// Procesar cuando respuesta cuando complete la consulta
xhr.onload = function () {
// Procesamos y validamos la respuesta del servidor: 200 OK o 300 redirect lo cual es una respuesta desde el servidor a nuestra consulta
if (xhr.status >= 200 && xhr.status < 300) {
// que hacer con la respuesta del servidor
console.log('Completado!', xhr);
} else {
// Que hace cuando la respeusta falle
console.log('Ooops. ha ocurrido un error!');
}
};
xhr.open('GET', 'https://jsonplaceholder.typicode.com/posts');
xhr.send();
Paso Final: Ejecutamos nuestro archivo apiclient.js desde la consola
Una vez verificamos que nuestro archivo no presenta errores podemos proceder a ejecutarlo con NodeJS desde la líena de comando de command prompt en Windows o desde Terminal en sistema operativo Linux. Por lo tento, para ejecutar nuestro script escribimos la siuiente línea:
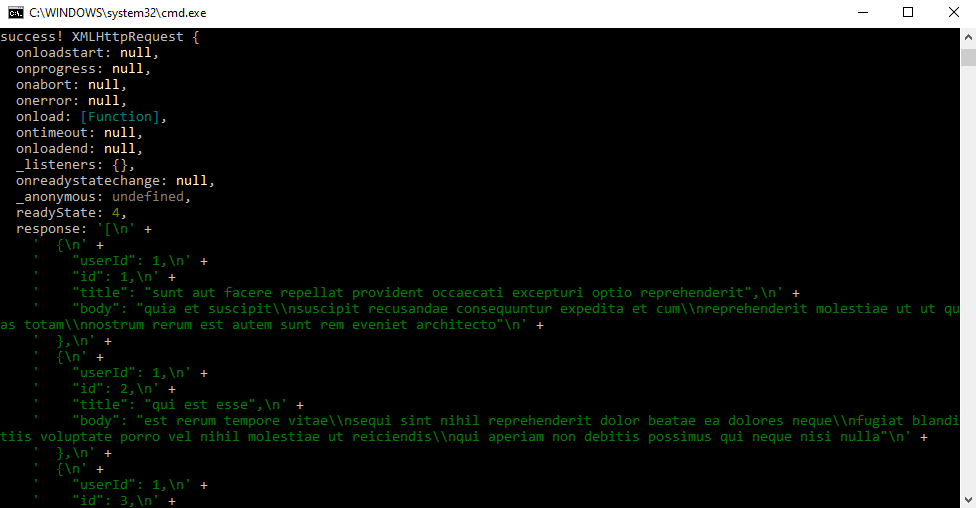
node apiclient.js
Al ejecutar nuestor archivo javascript desde línea de comando obtenemos la respesta completa del servidor que incluye las cabeceras, funciones y médodos ejecutados y disponivbles y claro, la respuesta o ‘response’ con el resultado jSON del servicio del API consultado.

En este resultado, la variable de objeto xhr en neustra funcion onload console.log(‘Completado!’, xhr). es quien contiente toda la respuesta del servidor. Por ejemplo, si solo necesitamos el cuerpo de respuesta (jSON) llamamos la objeto xhr.response. si quermos el estado de la respuesta utilizamo xhr.statusText osolo el estado de la respeusta (status) xhr.status. Y así podemos tener toda una lista de nodos del objeto xhr.
Con esta implementación podemos generar ficheros o archivos con la data, ejecutar el script como cronjob, o incluso almacenar la data en base de datos como mongoDB utilizando los controladores de Node.JS para MondoDB (https://mongodb.github.io/node-mongodb-native/)
Espero les sea de utilidad y recuerden, Code is poetry!
Si deseas profundizar más sobre XMLHttpRequest puedes visitar el sitio para desarrolladores de Mozilla: https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest/Using_XMLHttpRequest



