
HTML 5 (HyperText Markup Language, versión 5) es la quinta revisión importante del lenguaje básico de la World Wide Web, HTML.
HTML 5 especifica dos variantes de sintaxis para HTML: un «clásico» HTML (text/html), la variante conocida como HTML5 y una variante XHTML conocida como sintaxis XHTML5 que deberá ser servida como XML (XHTML) (application/xhtml+xml).
Esta es la primera vez que HTML y XHTML se han desarrollado en paralelo.
El desarrollo de este código es regulado por el Consorcio W3C.
Nuevos elementos
HTML 5 establece una serie de nuevos elementos y atributos que reflejan el uso típico de los sitios web modernos. Algunos de ellos son técnicamente similares a las etiquetas <div> y <span>, pero tienen un significado semántico, como por ejemplo <nav> (bloque de navegación del sitio web) y <footer>. Otros elementos proporcionan nuevas funcionalidades a través de una interfaz estandarizada, como los elementos <audio> y <video>.
Mejoras en el elemento <canvas>
Algunos elementos de HTML 4.01 han quedado obsoletos, incluyendo elementos puramente de presentación, como <font> y <center>, cuyos efectos son manejados por el CSS. También hay un renovado enfasis en la importancia del scripting DOM para el comportamiento de la web.
Diferencias con HTML 5 y XHTML
Nuevos elementos: article, dialog
Nuevos atributos: media, ping, autofocus, inputmode, min, max, pattern
Elementos eliminados: acronym, applet, basefont, big, center, dir, font, frame, frameset, isindex, noframes, s, strike, tt, u
Atributos eliminados:
* rev y charset en <link /> y <a />
* target en <link />
* nohref en <area />
* profile en <head />
* version en <html />
* name en <map />
* scheme en <meta />
* archive, classid, codetype, declare y standby en <object />
* valuetype en <param />
* charset en <script />
* summary en
* header, axis y abbr en <td /> y <th />
Ejemplos de códigos HTML 5
Código HTML 5 para reproducir audio sin la necesidad de plugins.
<html>
<head>
<title>fuente de múltiples elementos</title>
</head>
<body>
<audio id="audioTestElem" autobuffer controls >
<source src="test.m4a">
<source src="test.ogg" type="audio/ogg; codecs=vorbis">
<source src="url">
no audio for you
</audio>
</body>
</html>
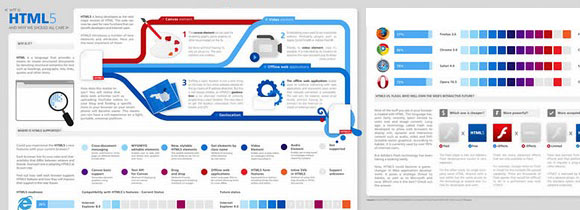
Infografía HTML5
focus.com han realizado una excelente infografía donde muestran a grandes rasgos que es HTML5 y que elementos introduce esta nueva revisión del lenguaje HTML.
La infografía resalta los 4 elementos más importantes que incluye HTML5 que son el elemento “Canvas” que permite renderizar gráficos, el elemento “Video” que permitirá poner videos en un sitio sin necesidad de plugins de terceros, la geolocalización y las aplicaciones offline.
Otro aspecto interesante de la infografía es que muestra el porcentaje de soporte a HTML5 de los navegadores más actuales y una comparativa HTML5 vs Flash.
Fuente: wikipedia.org y focus.com



