Previamente les había hablado sobre como convertir un sitio web a responsive empleando la propiedad Media Query de CSS y como crear un sitio responsive al momento de iniciar un proyecto; pero ¿es responsive la solución o lo mejor para un sitio web?
En artículo anterior, piense en móviles siempre, no primero, les presentaba la guía de Google con las recomendaciones para planificar y desarrollar sitio para dispositivos móviles, que son una fuente imprescindible de conocimiento al trabajar donde el enfoque es la experiencia de usuario.
La experiencia de usuario o UX para dispositivos móviles se puede resumir en tres puntos:
- Ajustar el contenido a diferentes dispositivos
- Emplear una estructura de cuadrículas
- Utilizar menús desplegables
Todo lo anterior es excelente para diseñar y programar sitios web responsive, siempre que nuestro sitio web sea pequeño o mediano, de tipo informativo, sitio corporativo, blog personal, o cualquier otro sitio web cuyo contenido es vertical, es decir, si manejamos un tópico específico; pero, ¿que sucede si tenemos un sitio web de gran tamaño como un periódico digital, una revista, una intranet, una web app? o cualquier otro tipo de sitio web en donde el contenido sobrepasa las capacidades de espacio visual que encontramos en los dispositivos móviles.
Hay ciertos criterios que debemos tomar en cuenta a la hora tomar la decisión de crear o convertir nuestro sitio web ajustable o “responsive” que pueden impactar la experiencia de usuario en dispositivos móviles tanto de forma tanto positiva como negativa.
1. Audiencia
La audiencia la determinan los datos demográficos y los intereses de los usuarios. Esto a su vez determina la media o cantidad promedio de visitas que tendrá su sitio web, más popular más visitas, mensualmente y el tiempo de duración de cada sesión o visita.
2. Contenido
El contenido es muchas veces el indicador primario para determinar si hacer su sitio “responsive” o no. Sin embargo, esto ha cambiado mucho a medida que las velocidades de conexión aumentan y los proveedores de servicio (ISP) son más flexibles. Un sitio con mucho contenido no necesariamente debe ser el mismo para desktop que para mobile, aún lo mencionado antes. Esto se debe a que, a pesar de que las velocidades han aumentado, presentar todo le contenido de desktop, es decir, articulos, columnas, reportes, graficas, etc. Todo esto no cabe en la misma medida en un desktop que en un dispositivo móvil. El contenido sigue siendo un determinante importante siempre que la estructura y enfoque se analicen de forma objetiva y no por simplemente hacer el sitio “responsive”.
3. Relevancia
Decir relevancia, nos referimos a la estructura del sito, aplicación web, revista o cualquier tipo de proyecto de contenido horizontal, – que abarca muchos temas -, y como esta debe presentarse al usuario en forma de lista de prioridad. Tomando como referencia que para smartphones se recomienda un estructura de una columna, debemos calcular como presentaremos el contenido y que contenido mostraremos para usuarios de dispositivos móviles. Conociendo ya que el usuario de contenido en dispositivos móviles, es más propenso a salir de un sitio si este es lento, si la información necesita mucho “scroll” para desplegarse o si existen muchos elementos de distracción antes de ver lo que realmente le interesa.
A estos tres puntos antes mencionados, debemos sumar ahora el hecho de que Google, da mayor prioridad en su “buscador” a los sitios “mobile friendly” o como recientemente publicaron que darían importancia de orden de resultados a los sitios con AMP (Accelerated Mobile Pages) lo que nos dice que debemos sumar mucho más importancia a si nuestro sitio lo haremos “responsive”.
Entonces, sabiendo lo dicho, ¿es responsive la solución o lo mejor para tu sitio web o tu proyecto? tomando como referencia nuestra segunda pregunta ¿que sucede si tenemos un sitio web de gran tamaño como un periódico digital, una revista, una intranet, una web app?, la respuesta es NO. “Responsive” no es la solución.
¿Que otra técnica puedo utilizar ne mi proyecto entonces?
Tenemos varias opciones para emplear entre ellas la mas recomendable, Adaptive Design.
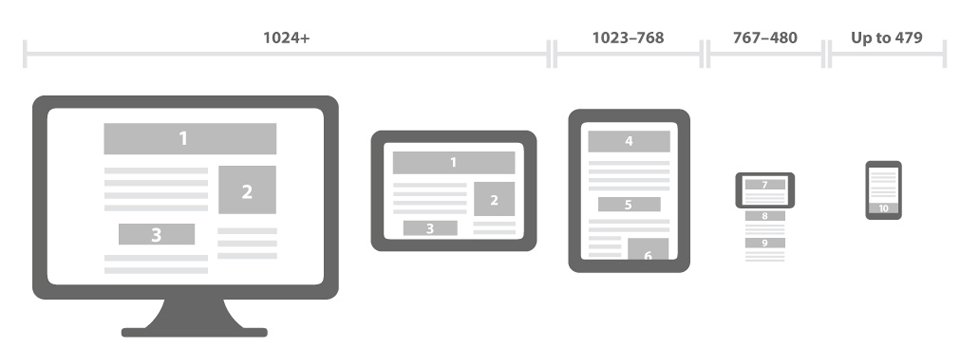
¿Y que es Adaptive Design? Adaptive es cuando nuestro sitio se ajusta al navegador en diferentes puntos de su ancho de forma predeterminada. A diferencia de “responsive” en donde el sitio solo tiene indicada, en la mayoría, de los casos un ancho máximo o “max-width” determinado y el sitio va acomodando el contenido por medio de alineación de contenedores.
En Adaptive Design especificamos dimensiones fijas para cada pantalla de dispositivo, lo que lo hace menos “smooth”, por así decirlo, pero nos da la ventada de ocultar elementos contenedores o incluso cambiar de plantilla o estructura del sitio.
Otras opciones para trabajar este tipo de proyectos es hacer versiones paralelas del sitio o aplicación. esto puede conllevar mayor costo de desarrollo, pero en situaciones como las que nos referimos pueden ser, si no, la mejor opción. Por ejemplo, imaginen ver todo el contenido de un sitio como www.msn.com para desktop en su teléfono móvil. Ahora, siempre, la decisión es de ustedes de como harán su proyecto; pero recuerden pensar en la experiencia de usuario (UX) si quieren que su sitio tenga muchas visitas y muchas visitas recurrentes.