He escrito mucho sobre Google Analytics y sigo haciéndolo. GA es una herramienta que si se utiliza con todo su potencial puede servir como todo un departamento de research y marketing que te puede ayudar a maximizar el resultado de tu sitio web, aplicación o aplicación móvil.
Les he hablado de como hacer seguimiento de eventos como clicks en botones, links, formularios, descargas, etc. También les he hablado de cómo utilizar google analytics para monitorear banners estáticos de sitio web que no cuentan con un servidor de medios o no están atados a ninguna plataforma de ad serving.
Estas son sólo algunas de las cosas que se pueden hacer con GA de formaque te ayuden a mejorar tus estadísticas y mejorar el rendimiento u objetivo de tu sitio web. Es decir, por ejemplo, si tu sitio web ofrece servicios y tienes un formulario, lo importante es hacer que las personas conozcan tus servicios y o llamen por teléfono o mejor aún soliciten tus servicios por medio de un formulario o sistema de catálogo.
Con Google Analytics puedes medir el porcentaje de visitantes que completan tu formulario e incluso puede decirte dónde falla el funnel o ruta que quieres lograr para con los usuarios de forma que al final de su visita a tu sitio completen tu formulario.
Los Goals o Metas de Google Analytics “miden de que forma su sitio web o aplicación alcanzan sus objetivos.” Entonces si quieres medir la conversión de una campaña publicitaria y ver el grado de valor que genera puedes hacerlo con esta herramienta.
Para esto los Goals o metas requieren ser configurados. Aunque Google Analytics ya posee plantillas o ‘templates’ que generan el valor necesario para medir estos datos. Esto es basado en una estructura predefinida y generalmente alineada a los estándares de Google. En sentido general, toda conversión se mide basado en cinco parámetros donde los primeros cuatro disponibles por la plataforma son bastante útiles:
- Destino: o página final o de ‘gracias’ por completar el formulario o cualquier acción definida
- Duración: si el usuario dura un tiempo determinado en tu página
- Páginas/Pantallas por visita: si quieres medir por ejemplo cuantas paginas a visitado el usuario
- Evento: Si vió un video, un audio, hizo click en un botón , etc.
De estos parámetros el más común para medir conversiones es el destino, o una url dentro de tu sitio web. Esto por que por lo general, cuando se rastrea un proceso en un sitio web, el usuario termina en una página en particular que defines como punto final de la ruta deseada que el usuario realice. Por ejemplo, si tienes un formulario de contactos, cuando el usuario completa el formulario el evento POST lo diriges a una pagina de “Gracias por contactarnos”.
Ahora que pasa cuando tu sitio utiliza javascript para la experiencia de usuario con librerías como jQuey o AngularJS para cambiar el contenido de bloques específicos y no hacer re direccionamiento. Esto es más y más frecuente. En este caso no tiene una URL o página de destino, ya que sólo cambias el contenido de un bloque o contenedor html cuando el formulario es procesado correctamente. En jQuery sería el método ‘success:’.
En estos casos, combinando el rastreo de eventos y configurando una meta o goal de Google Analytics puede ayudarte a medir la conversión.
Lo primero es asegurarte que tu código de rastreo GA o tracking code esté incluido en tu sitio web. Un ejemplo de un tracking code sería algo así:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'TU-UA-CODE-AQUI', 'auto');
ga('send', 'pageview');
</script>
Luego de asegurar que el código esté en todas las páginas de tu sitio, preferiblemente, y que el mismo esté al final de tu código antes de cerrar la etiqueta </body> (recomendado). Lo siguiente es crear la ruta final o página ‘virtual’ de conversión. Asegúrate de incluir la librería jQuery por igual, que es una ruta de Google Hosted Libraries.
Para los efectos, seguiremos con el formulario de contactos para los fines. Suponiendo que tu formulario de contactos está en la ruta http://www.tusitioweb.com/contactos, si utilizar jquery para procesar el formulario haciendo uso de $.ajax() de jQuery. Cuando el usuario complete el formulario, la ruta no cambia, a menos que lo indiques en tu javascript, dentro del evento ‘success’. Por lo general lo que se hace es cambiar el contenido del formulario o mostrar una alerta dando las gracias y limpiando el formulario.
Para crear una página virtual para usarla como página de gracias o referencia lo que haremos es agregar un parámetro a la misma ruta que nos sirva como indicador de que completó el formulario, es decir:
http://www.tusitioweb.com/contactos#gracias
Al incluir el símbolo ‘hash’ (#) y la palabra gracias estamos creando una ruta virtual que, no cambia en nada el contenido de la página de contactos, pero si nos permitirá utilizarlo como destino para configurar el Gola o Meta de Google Analytics.
Esta nueva ruta o página virtual la vamos a utilizar como evento a rastrear en el código jQuery del procesador del formulario utilizando la nomenclaturade ga:
ga('send', 'pageview', 'http://www.tusitioweb.com/contactos#gracias');
ga('send', 'pageview');
Nuestro Javascript del formualrio sería algo así:
$.ajax({
url: "tu-procesador.php",
type: "POST",
data: ''
},
cache: false,
success: function() {
/* Goal convertion */
ga('send', 'pageview', 'http://www.tusitioweb.com/contactos#gracias');
ga('send', 'pageview');
},
error: function() {
// Fail message
}
});
Esto genera un evento ‘pageview’ de la página virtual que hemos creado como página o ruta de “gracias” para de esta forma rastrear y contabilizar las ‘visitas’ o vistas a este ruta virtual a modo de contador.
Ahora solo se necesita crear el Goal o Meta en Google Analytics utilizando el parámetro ‘Destino’como elemento para medir la conversión.
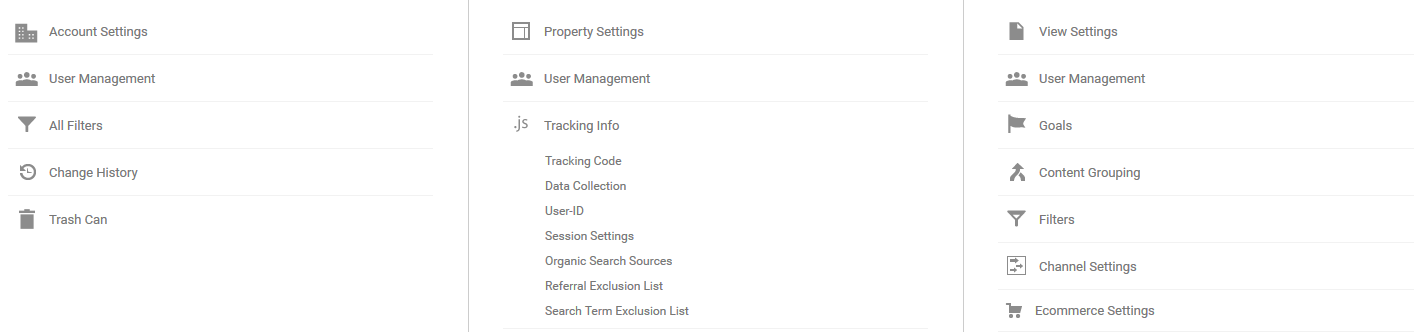
para esto accedes a tu cuenta de GA y en tu propiedad o sitio, vas al Admin > Vista > Metas/Goals:
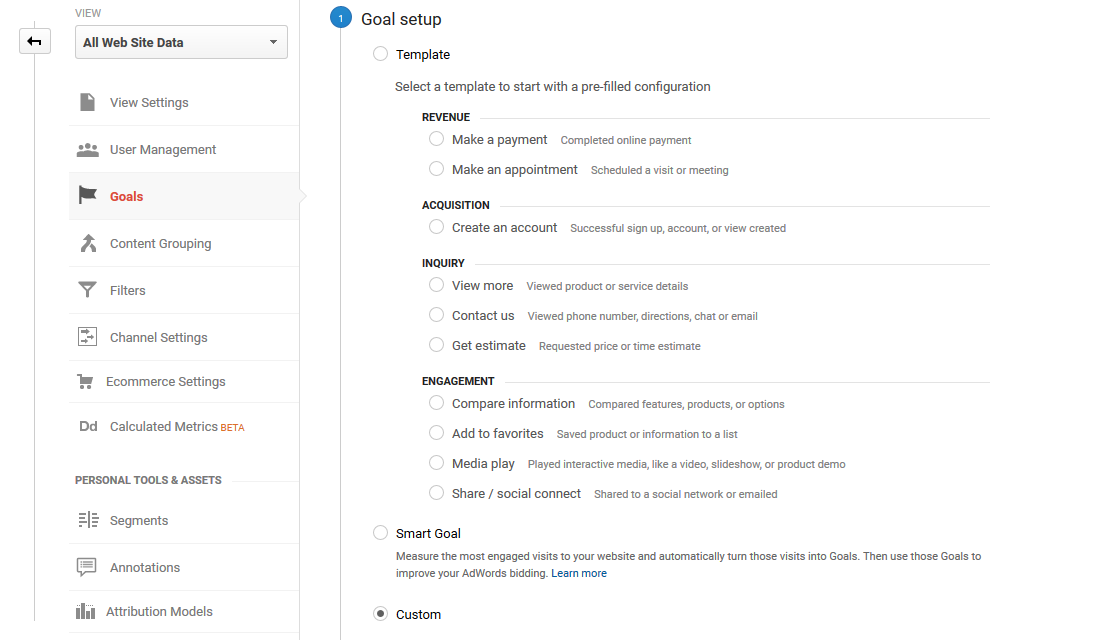
Luego, presionas crear nuevo Goal o Meta. Ga te guiará por tres pasos para crearlo. En el primero seleccionas la opción ‘Custom’ o ‘Personalizado’:
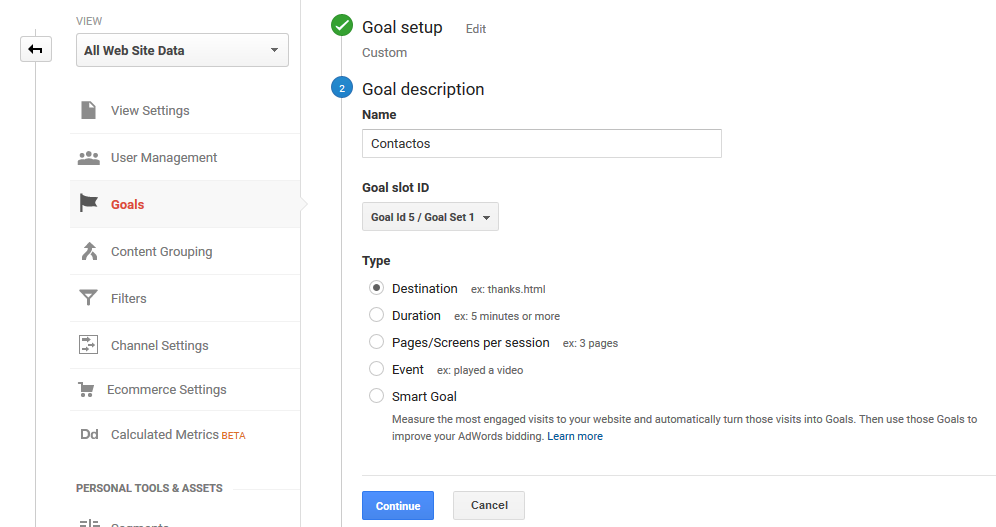
En le segundo paso, indicarás el nombre de tu métrico o lo que estas rastreando o contabilizando y seleccionas la opción o parámetro de tipo ‘Destino’ o ‘Destination’:
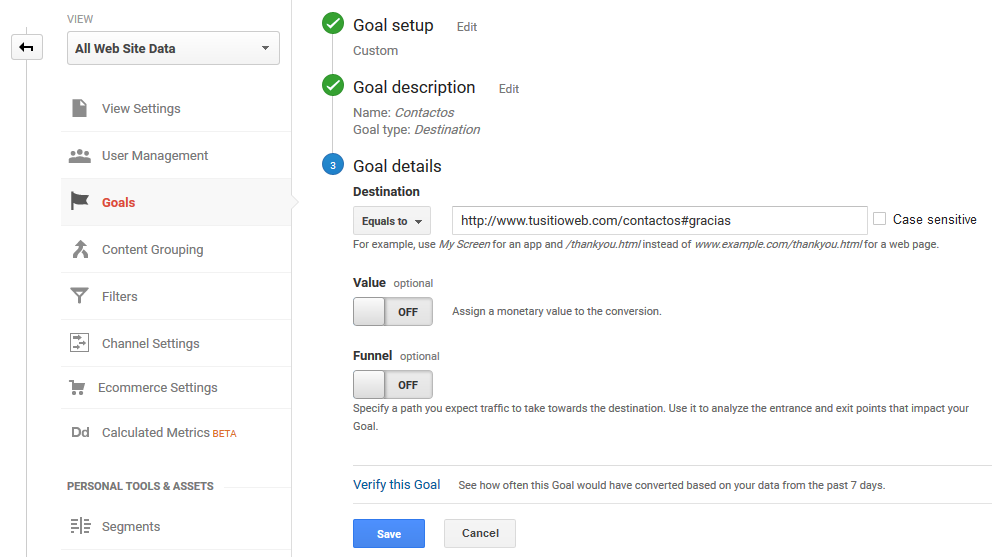
Finalmente, en el paso tres, indicamos la ruta de destino que queremos contabilizar como conversión. En este caso, la ruta virtual que hemos creado http://www.tusitioweb.com/contactos#gracias, indicando que el valor debe ser igual a la ruta:
Listo. Guarda los cambios y ya el Goal o Meta está creado. Lo verás en la lista de metas de GA.
De esta forma, cuando un usuario complete el formulario de contactos. El evento ‘success’ de jQuery ejecutará el ‘pageview’ de nuestra página o ruta virtual y Google Analytics lo contará como una vista. A su vez, como está indicado en nuestro Goal o Meta, será contabilizado como una conversión.
Espero les sea útil. CODE IS POETRY!